[GAS][Ui]作成したUiをサイトに貼り付けるには: 逆引きGoogle Apps Script
2012 年 4 月 5 日 木曜日
この記事ではGoogle Apps Scriptで作成したUiをGoogle Sitesに貼り付ける方法を説明しています。
はじめに注意点
サイトに貼り付けたスクリプトは必ずスクリプトガジェットを貼り付けたユーザー、つまりあなたの権限で実行される。
例えば、新着メールを表示するAppsスクリプトガジェットを作成し、サイトに貼り付けたとする。そのページにアクセスすると、アクセスしたユーザーの新着メールではなく、ガジェットを貼り付けたユーザーのメールが表示されることになるので注意。
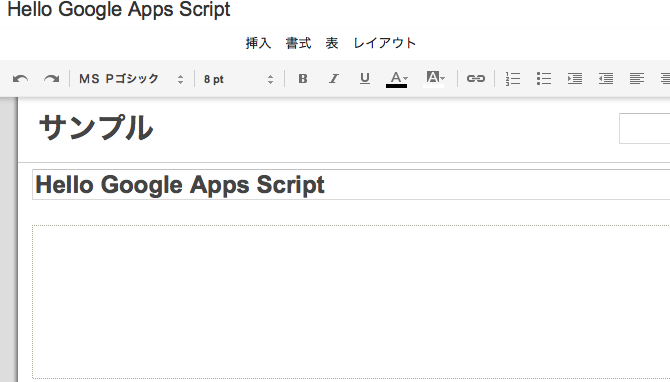
1.貼り付けるページを作成する
ここでは「Hello Google Apps Script」というページを作成している。
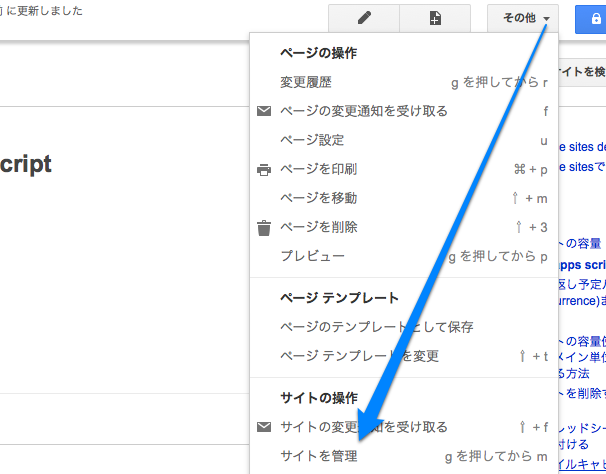
2.サイト管理画面に移動する
「その他」から「サイトを管理」、またはキーボードg+m
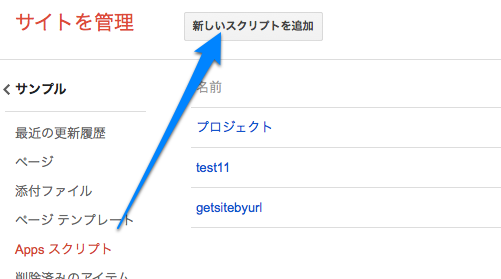
3.「Appsスクリプト」のページに移動する
4.「新しいスクリプトを追加」をクリック
5.doGet()メソッドを作成する。
サイトにこれから作成するGUI(Google Apps Scriptガジェット)を貼り付けるには、doGet()関数を定義する必要がある。doGet()関数はHTTP GETでサービスとして公開されたスクリプトにアクセスした場合に、暗黙的に呼び出されるコードで、サイトにスクリプトを貼り付ける場合や、スプレッドシートをサービスとして公開する場合には必ず定義する必要がある。
スクリプト新規作成時に自動生成される「myFunction」は削除しても構わない。以下のサンプルスクリプトは、画面に「Hello Google Apps Script」と表示する。
function doGet() {
var app = UiApp.createApplication();
var label = app.createLabel('Hello Google Apps Script');
app.add(label);
return app;
}
行2: Uiインスタンスを生成している。
行3: ラベルを作成している。
行4: Uiインスタンスにラベルを追加している。
行5: Uiインスタンスをレスポンスとして画面に表示する。
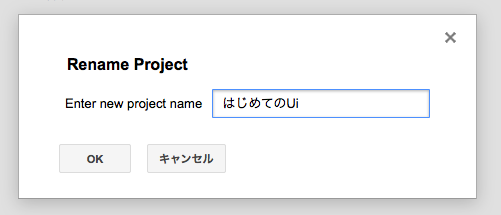
6.スクリプトを保存する
スクリプトの名称は後でサイトに貼り付ける際などに、どのスクリプトを貼り付けるか識別するためのものなので、分かりやすいものにする。日本語でもOK。
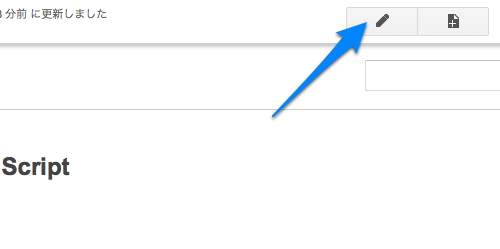
7.スクリプトを貼り付けるページを編集モードにする
ページを編集モードに切り替える。
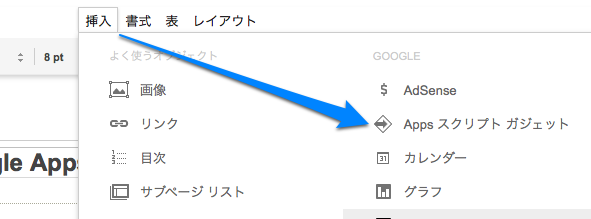
8.「挿入」 > 「Apps スクリプトガジェット」を選択
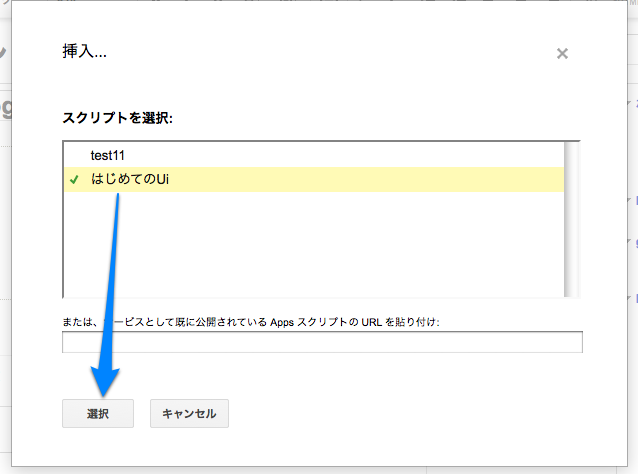
9.作成したプロジェクトを選択
さきほど作成した「はじめてのUi」を選択し、「選択」ボタンをクリックする。
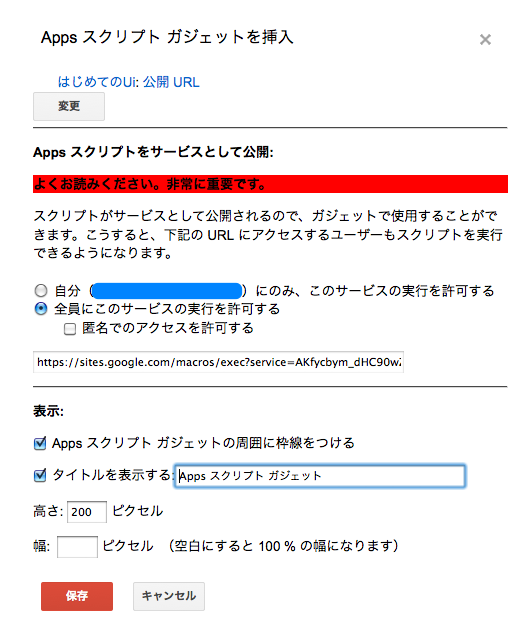
10.挿入オプションを選択する
- 公開オプション
- ●「自分( xxxxxx@xxx.xxx )にのみ、このサービスの実行を許可する
現在ログインしているユーザーのみ実行可能な状態で貼り付ける。 - ● 「example.com」のメンバーにのみ、このサービスの実行を許可する
Google Appsのみ。ドメインのユーザーにのみ実行を許可する。 - ● 全員にこのサービスの実行を許可する
サービスとして公開されたUrlを知っており、かつGoogleアカウントにログインしているユーザーがスクリプトを実行可能。 - ● 匿名でのアクセスを許可する
「全員にこのサービスの実行を許可する」を選択すると表示されるオプション。このオプションにチェックを入れると、Googleアカウントにログインしていなくてもスクリプトの実行が許可される。 - 表示オプション
- ● Appsスクリプトガジェットの周囲に枠線をつける
枠線の色、背景色はGoogleサイトのコンテンツガジェットの配色設定で変更可能。 - ● タイトルを表示する
ガジェットタイトル部分のフォント、テキスト色、背景色等はコンテンツガジェットのタイトルの配色設定で変更可能。
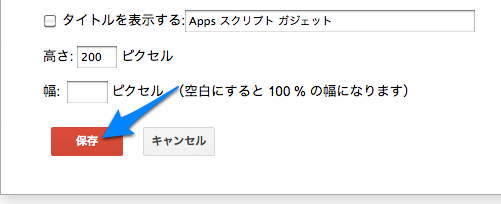
11.保存ボタンをクリック
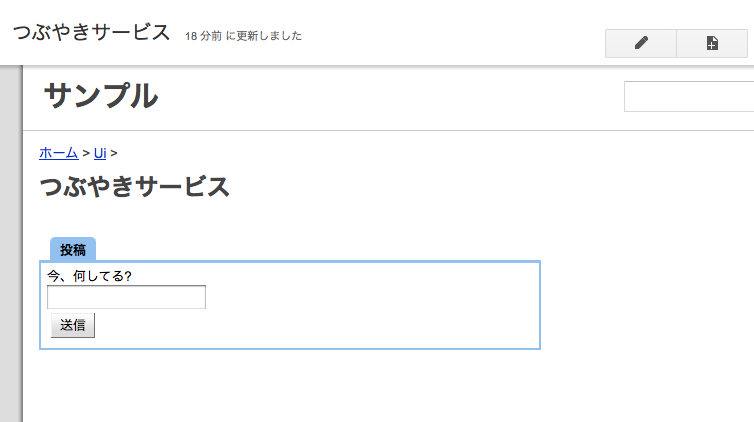
保存後、ページを確認する。
関連記事
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/04/313760.html/trackback