[GAS][Ui]ラベルを挿入するには: 逆引きGoogle Apps Script
2012 年 7 月 22 日 日曜日
▼サンプルスクリプト
3つの方法でラベルを挿入している。
function doGet() {
var app = UiApp.createApplication();
var vPanel = app.createVerticalPanel();
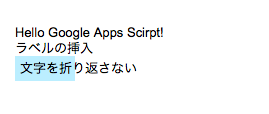
var label = app.createLabel('Hello Google Apps Scirpt!');
var label2 = app.createLabel();
label2.setText('ラベルの挿入');
var label3 = app.createLabel('文字を折り返さない', false)
.setStyleAttribute('padding', '5px').setStyleAttribute('background', '#bbeeff')
.setWidth('50px')
vPanel.add(label).add(label2).add(label3);
app.add(vPanel);
return app;
}
| 行2 | Uiインスタンスを生成。 |
|---|---|
| 行3 | レイアウトパネルを生成。 |
| 行5 | 「Hello Google Apps Script」という文字がセットされたラベルを作成。 |
| 行7- 行8 |
ラベルオブジェクトを先に作成しておいて、setText(text)により後からラベルに文字をセットしている。 |
| 行10- 行12 |
createLabelの第二引数にfalseを指定すると、文字列が自動で折り返されないようになる(CSSのwhite-space: nowrapが有効になる)。また、本来折り返される箇所を分かりやすくするため、ラベルの幅を50pxに指定し、背景色を設定している。
|
| 行14 | レイアウトパネルに、作成した3つのラベルを追加している |
| 行15 | パネルをUiオブジェクトに追加している |
| 行16 | Uiオブジェクトを画面に表示。 |
構文
createLabel()
createLabel(text)
createLabel(text, wordWrap)
パラメータ
- {String} text
- ラベルに表示する文字列
- {Boolean} wordWrap
- 文字列の自動折り返しを有効にするか無効にするか
戻り値
- Label
- 生成されたラベルオブジェクト
関連記事
コメント / トラックバック 2 件
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/04/313865.html/trackback


[…] 関連:ラベルを挿入するには […]
[…] 関連:ラベルを挿入するには […]