[GAS][Ui]CSSで装飾するには: 逆引きGoogle Apps Script
2012 年 4 月 14 日 土曜日

▼サンプルスクリプト
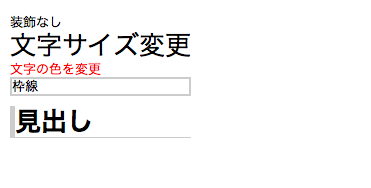
ラベルやボタン、レイアウトパネルなど、Ui Serviceで生成したUiをsetStyleAttributeで装飾することができる。ここでは、5つのラベルに様々な装飾を施している。
function doGet(e) {
var app = UiApp.createApplication();
var wrapper = app.createVerticalPanel();
//Style属性を設定したラベルを生成
var label1 = app.createLabel('装飾なし');
var label2 = app.createLabel('文字サイズ変更')
.setStyleAttribute('fontSize', '200%');
var label3 = app.createLabel('文字の色を変更')
.setStyleAttribute('color', 'red');
var label4 = app.createLabel('枠線')
.setStyleAttribute('border', '2px solid #ccc');
var label5 = app.createLabel('見出し')
.setStyleAttribute('fontWeight', 'bold')
.setStyleAttribute('fontSize', '200%')
.setStyleAttribute('borderLeft','5px solid #ccc')
.setStyleAttribute('borderBottom', '1px solid #ccc')
.setStyleAttribute('marginTop', '10px');
//ラベルをレイアウトパネルに配置
wrapper
.add(label1)
.add(label2)
.add(label3)
.add(label4)
.add(label5);
//レイアウトパネルをUiインスタンスに追加
app.add(wrapper);
return app;
}
サンプルスクリプトの解説
行2:UIインスタンスを新規作成している。
行3:今回作成する5つのラベルを垂直方向に配置するためのレイアウトパネルを作成している。
行7-18:ラベルを装飾している。このサンプルスクリプトのように、createLabel()に続け(メソッドチェイン)てスタイルを設定することも、作成したオブジェクトにあとから装飾することもできる。
- 関連:ラベルを挿入するには
行20-25:作成したラベルをレイアウトパネルに配置している。
構文
setStyleAttribute(attribute, value)
Uiにスタイルをセットする。attributeには属性名、valueには値を指定する。
複数のスタイルを適用する場合は、行13-18のようにメソッドチェインにする。
このようなHTMLに展開される
サンプルスクリプトの行7-8は以下のようなHTMLに展開される。
文字サイズ変更
パラメータ
- {String} attribute
- CSSで利用できるほとんどの属性を指定することができる。使用が許可された属性名のみ有効になっているので、一部利用できない属性も存在する。また、CSSの属性名はそのまま使えないので注意。必ずキャメルケースで記述にすること。たとえば、backgroundはそのまま使えるが、font-sizeはfontSize、padding-leftはpaddingLeftと記述する必要がある。
- {String} value
- attritubeに対する値をセットする。こちらはCSSの文法で記述することができる。
注意点
前述のとおり、CSSの属性名をそのまま使うことはできないので注意。「-(ハイフン)」をはさんで2語で構成される属性名は、ハイフンは省略して2語目の先頭文字を大文字にすること。
公式ドキュメント
関連記事
コメント / トラックバック 3 件
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/04/313985.html/trackback

[…] 関連:CSSで装飾するには […]
[…] 関連:CSSで装飾するには […]
[…] 関連:CSSで装飾するには […]