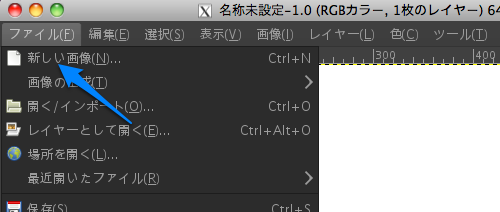
1.ファイル → 新しい画像をクリック

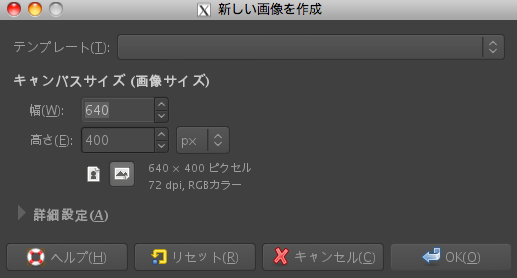
2.キャンパスサイズを設定する。

 サイズ指定テキストボックスの下にあるアイコンをクリックすると、横向き/縦向きを変更することができる。
サイズ指定テキストボックスの下にあるアイコンをクリックすると、横向き/縦向きを変更することができる。
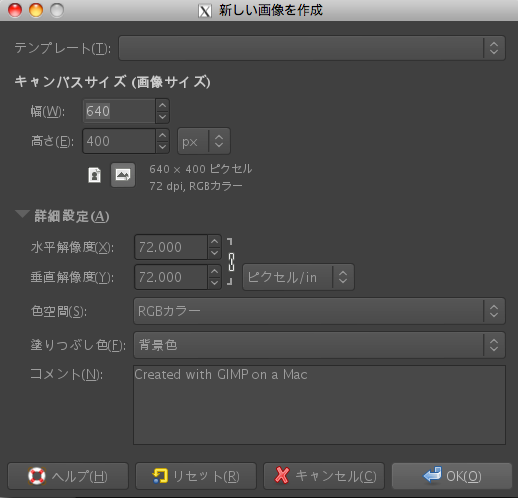
3.詳細設定(必要であれば)
「詳細設定」をクリックすると、画面が縦方向に展開される。

解像度については、Webページに貼り付ける目的であれば、初期設定の通り72、写真として印刷するのであれば300前後に設定する。
4.OKボタンクリック
ダイアログボックス下にあるOKボタンをクリックすると、新規ファイルが作成される。
関連記事
この投稿は 2012 年 7 月 1 日 日曜日 11:28 PM に メモ カテゴリーに公開されました。